Hello readers, Today in this blog you'll learn how to create an Advanced Dropdown Menu like Facebook using HTML CSS & JavaScript. Earlier I have shared a blog on how to create a Responsive Drop-down Menu Bar using HTML & CSS. And now I'm going to create an Advanced Drop-down Menu Animation.
A drop-down menu is a graphical control element intended to help visitors find particular pages or features on your website. Clicking or hovering on a top-level menu label prompts a list of options to a dropdown. Dropdown menus are also usually used for website navigation.
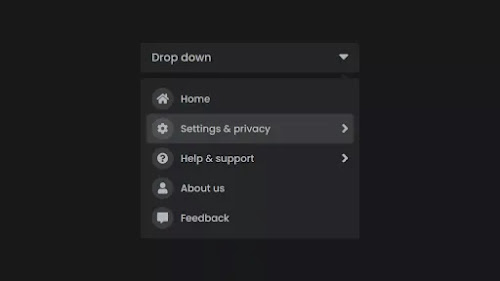
In this program (Advanced Drop-down Menu Animation), at first, on the webpage, there is a drop-button and when you click on that button then the menu container is shown. There are five menu lists on the menu container but two menus have a drop-list or drop-menu. When you click on that menu, this menu container smoothly slides to the right side and shows the drop-list of the clicked menu. And there is also shown a back arrow button that is used to redirect you to the menu container from the drop-list.
If you're feeling difficult to understand what I am saying. You can watch a full video tutorial on this program (Advanced Drop-down Menu Animation).
A drop-down menu is a graphical control element intended to help visitors find particular pages or features on your website. Clicking or hovering on a top-level menu label prompts a list of options to a dropdown. Dropdown menus are also usually used for website navigation.
In this program (Advanced Drop-down Menu Animation), at first, on the webpage, there is a drop-button and when you click on that button then the menu container is shown. There are five menu lists on the menu container but two menus have a drop-list or drop-menu. When you click on that menu, this menu container smoothly slides to the right side and shows the drop-list of the clicked menu. And there is also shown a back arrow button that is used to redirect you to the menu container from the drop-list.
If you're feeling difficult to understand what I am saying. You can watch a full video tutorial on this program (Advanced Drop-down Menu Animation).
Video Tutorial of Advanced Drop-down Menu Animation
COMMING SOON
In the video, you have the advanced animation of this program (Drop-down Menu) and I hope you have understood the basic codes behind creating the program. You may have seen this type of menu animation on Facebook. Nowadays, this type of drop-down menu animation is on trending rather than the previous type of old drop-down menu.
This is a simple but advanced Drop-down Menu and you can use this program on your projects, websites, and HTML pages. If you have problems to understanding the JavaScript codes of this program, don't worry you'll understand all codes after getting the source codes of this program.
Advanced Drop-down Menu Animation [Source Codes]
To create this program (Advanced Drop-down Menu Animation). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste these following codes in your file. You can also download the source code files through the given link. Click here to download source code files.
HERE IS HTML FILE
- HTML File:-
<!DOCTYPE html><!-- Created By Coding With Ashish --><html lang="en" dir="ltr"><head><meta charset="utf-8"><title>Advanced Drop-down Menu | Coding With Ashish</title><link rel="stylesheet" href="style.css"><script src="https://kit.fontawesome.com/a076d05399.js"></script></head><body><nav><div class="drop-btn">Drop down <span class="fas fa-caret-down"></span></div><div class="tooltip"></div><div class="wrapper"><ul class="menu-bar"><li><a href="#"><div class="icon"><span class="fas fa-home"></span></div>Home </a></li><li class="setting-item"><a href="#"><div class="icon"><span class="fas fa-cog"></span></div>Settings & privacy <i class="fas fa-angle-right"></i></a></li><li class="help-item"><a href="#"><div class="icon"><span class="fas fa-question-circle"></span></div>Help & support <i class="fas fa-angle-right"></i></a></li><li><a href="#"><div class="icon"><span class="fas fa-user"></span></div>About us </a></li><li><a href="#"><div class="icon"><span class="fas fa-comment-alt"></span></div>Feedback </a></li></ul><!-- Settings & privacy Menu-items --><ul class="setting-drop"><li class="arrow back-setting-btn"><span class="fas fa-arrow-left"></span>Settings & privacy</li><li><a href="#"><div class="icon"><span class="fas fa-user"></span></div>Personal info </a></li><li><a href="#"><div class="icon"><span class="fas fa-lock"></span></div>Password </a></li><li><a href="#"><div class="icon"><span class="fas fa-address-book"></span></div>Activity log </a></li><li><a href="#"><div class="icon"><span class="fas fa-globe-asia"></span></div>Languages </a></li><li><a href="#"><div class="icon"><span class="fas fa-sign-out-alt"></span></div>Log out </a></li></ul><!-- Help & support Menu-items --><ul class="help-drop"><li class="arrow back-help-btn"><span class="fas fa-arrow-left"></span>Help & support</li><li><a href="#"><div class="icon"><span class="fas fa-question-circle"></span></div>Help centre </a></li><li><a href="#"><div class="icon"><span class="fas fa-envelope"></span></div>Support Inbox </a></li><li><a href="#"><div class="icon"><span class="fas fa-comment-alt"></span></div>Send feedback </a></li><li><a href="#"><div class="icon"><span class="fas fa-exclamation-circle"></span></div>Report problem </a></li></ul></div></nav><script>const drop_btn = document.querySelector(".drop-btn span");const tooltip = document.querySelector(".tooltip");const menu_wrapper = document.querySelector(".wrapper");const menu_bar = document.querySelector(".menu-bar");const setting_drop = document.querySelector(".setting-drop");const help_drop = document.querySelector(".help-drop");const setting_item = document.querySelector(".setting-item");const help_item = document.querySelector(".help-item");const setting_btn = document.querySelector(".back-setting-btn");const help_btn = document.querySelector(".back-help-btn");drop_btn.onclick = (()=>{menu_wrapper.classList.toggle("show");tooltip.classList.toggle("show");});setting_item.onclick = (()=>{menu_bar.style.marginLeft = "-400px";setTimeout(()=>{setting_drop.style.display = "block";}, 100);});help_item.onclick = (()=>{menu_bar.style.marginLeft = "-400px";setTimeout(()=>{help_drop.style.display = "block";}, 100);});setting_btn.onclick = (()=>{menu_bar.style.marginLeft = "0px";setting_drop.style.display = "none";});help_btn.onclick = (()=>{help_drop.style.display = "none";menu_bar.style.marginLeft = "0px";});</script></body></html>
HERE IS CSS FILE
- CSS File
@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap');*{margin: 0;padding: 0;box-sizing: border-box;user-select: none;font-family: 'Poppins', sans-serif;}body{background: #18191A;overflow: hidden;}nav{position: absolute;top: 30%;left: 50%;transform: translate(-50%, -50%);}nav .drop-btn{width: 400px;background: #242526;border-radius: 5px;line-height: 55px;font-size: 20px;font-weight: 500;color: #b0b3b8;padding: 0 20px;}nav .drop-btn span{float: right;line-height: 50px;font-size: 28px;cursor: pointer;}nav .tooltip{position: absolute;right: 20px;bottom: -20px;height: 15px;width: 15px;background: #242526;;transform: rotate(45deg);display: none;}nav .tooltip.show{display: block;}nav .wrapper{position: absolute;top: 65px;display: flex;width: 400px;overflow: hidden;border-radius: 5px;background: #242526;display: none;transition: all 0.3s ease;}nav .wrapper.show{display: block;display: flex;}.wrapper ul{width: 400px;list-style: none;padding: 10px;transition: all 0.3s ease;}.wrapper ul li{line-height: 55px;}.wrapper ul li a{position: relative;color: #b0b3b8;font-size: 18px;font-weight: 500;padding: 0 10px;display: flex;border-radius: 8px;align-items: center;text-decoration: none;}.wrapper ul li:hover a{background: #3A3B3C;}ul li a .icon{height: 40px;width: 40px;margin-right: 13px;background: #ffffff1a;display: flex;justify-content: center;text-align: center;border-radius: 50%;}ul li a .icon span{line-height: 40px;font-size: 20px;color: #b0b3b8;}ul li a i{position: absolute;right: 10px;font-size: 25px;pointer-events: none;}.wrapper ul.setting-drop,.wrapper ul.help-drop{display: none;}.wrapper .arrow{padding-left: 10px;font-size: 20px;font-weight: 500;color: #b0b3b8;cursor: pointer;}.wrapper .arrow span{margin-right: 15px;}
HERE IS FULL HTML + CSS FILE
- Full HTML + CSS File:-
<!DOCTYPE html><!-- Created By CodingWithAshish --><html lang="en" dir="ltr"><head><meta charset="utf-8"><title>Advanced Drop-down Menu | CodingWithAshish</title><script src="https://kit.fontawesome.com/a076d05399.js"></script><style type="text/css">@import url('https://fonts.googleapis.com/css?family=Poppins:400,500,600,700&display=swap');*{margin: 0;padding: 0;box-sizing: border-box;user-select: none;font-family: 'Poppins', sans-serif;}body{background: #18191A;overflow: hidden;}nav{position: absolute;top: 30%;left: 50%;transform: translate(-50%, -50%);}nav .drop-btn{width: 400px;background: #242526;border-radius: 5px;line-height: 55px;font-size: 20px;font-weight: 500;color: #b0b3b8;padding: 0 20px;}nav .drop-btn span{float: right;line-height: 50px;font-size: 28px;cursor: pointer;}nav .tooltip{position: absolute;right: 20px;bottom: -20px;height: 15px;width: 15px;background: #242526;;transform: rotate(45deg);display: none;}nav .tooltip.show{display: block;}nav .wrapper{position: absolute;top: 65px;display: flex;width: 400px;overflow: hidden;border-radius: 5px;background: #242526;display: none;transition: all 0.3s ease;}nav .wrapper.show{display: block;display: flex;}.wrapper ul{width: 400px;list-style: none;padding: 10px;transition: all 0.3s ease;}.wrapper ul li{line-height: 55px;}.wrapper ul li a{position: relative;color: #b0b3b8;font-size: 18px;font-weight: 500;padding: 0 10px;display: flex;border-radius: 8px;align-items: center;text-decoration: none;}.wrapper ul li:hover a{background: #3A3B3C;}ul li a .icon{height: 40px;width: 40px;margin-right: 13px;background: #ffffff1a;display: flex;justify-content: center;text-align: center;border-radius: 50%;}ul li a .icon span{line-height: 40px;font-size: 20px;color: #b0b3b8;}ul li a i{position: absolute;right: 10px;font-size: 25px;pointer-events: none;}.wrapper ul.setting-drop,.wrapper ul.help-drop{display: none;}.wrapper .arrow{padding-left: 10px;font-size: 20px;font-weight: 500;color: #b0b3b8;cursor: pointer;}.wrapper .arrow span{margin-right: 15px;}</style></head><body><nav><div class="drop-btn">Drop down <span class="fas fa-caret-down"></span></div><div class="tooltip"></div><div class="wrapper"><ul class="menu-bar"><li><a href="#"><div class="icon"><span class="fas fa-home"></span></div>Home </a></li><li class="setting-item"><a href="#"><div class="icon"><span class="fas fa-cog"></span></div>Settings & privacy <i class="fas fa-angle-right"></i></a></li><li class="help-item"><a href="#"><div class="icon"><span class="fas fa-question-circle"></span></div>Help & support <i class="fas fa-angle-right"></i></a></li><li><a href="#"><div class="icon"><span class="fas fa-user"></span></div>About us </a></li><li><a href="#"><div class="icon"><span class="fas fa-comment-alt"></span></div>Feedback </a></li></ul><!-- Settings & privacy Menu-items --><ul class="setting-drop"><li class="arrow back-setting-btn"><span class="fas fa-arrow-left"></span>Settings & privacy</li><li><a href="#"><div class="icon"><span class="fas fa-user"></span></div>Personal info </a></li><li><a href="#"><div class="icon"><span class="fas fa-lock"></span></div>Password </a></li><li><a href="#"><div class="icon"><span class="fas fa-address-book"></span></div>Activity log </a></li><li><a href="#"><div class="icon"><span class="fas fa-globe-asia"></span></div>Languages </a></li><li><a href="#"><div class="icon"><span class="fas fa-sign-out-alt"></span></div>Log out </a></li></ul><!-- Help & support Menu-items --><ul class="help-drop"><li class="arrow back-help-btn"><span class="fas fa-arrow-left"></span>Help & support</li><li><a href="#"><div class="icon"><span class="fas fa-question-circle"></span></div>Help centre </a></li><li><a href="#"><div class="icon"><span class="fas fa-envelope"></span></div>Support Inbox </a></li><li><a href="#"><div class="icon"><span class="fas fa-comment-alt"></span></div>Send feedback </a></li><li><a href="#"><div class="icon"><span class="fas fa-exclamation-circle"></span></div>Report problem </a></li></ul></div></nav><script>const drop_btn = document.querySelector(".drop-btn span");const tooltip = document.querySelector(".tooltip");const menu_wrapper = document.querySelector(".wrapper");const menu_bar = document.querySelector(".menu-bar");const setting_drop = document.querySelector(".setting-drop");const help_drop = document.querySelector(".help-drop");const setting_item = document.querySelector(".setting-item");const help_item = document.querySelector(".help-item");const setting_btn = document.querySelector(".back-setting-btn");const help_btn = document.querySelector(".back-help-btn");drop_btn.onclick = (()=>{menu_wrapper.classList.toggle("show");tooltip.classList.toggle("show");});setting_item.onclick = (()=>{menu_bar.style.marginLeft = "-400px";setTimeout(()=>{setting_drop.style.display = "block";}, 100);});help_item.onclick = (()=>{menu_bar.style.marginLeft = "-400px";setTimeout(()=>{help_drop.style.display = "block";}, 100);});setting_btn.onclick = (()=>{menu_bar.style.marginLeft = "0px";setting_drop.style.display = "none";});help_btn.onclick = (()=>{help_drop.style.display = "none";menu_bar.style.marginLeft = "0px";});</script></body></html>
Source Code by Ashish Kumar !
Thanks You Guys For Using THis Source Code!






0 Comments